En esta primera entrada aprenderemos a acceder a la web de App Inventor y crear nuestro primer programa. Es muy sencillo, y con él podremos observar cómo se trabaja con una herramienta de este estilo.
(Página de App Inventor)
Una vez en la página de App Inventor, accedemos en "Create apps". Es necesario tener cuenta en google, ya que nos pedirá el permiso para acceder a la web.
Tras esto, se abrirá la página principal de App Inventor con nuestro panel principal, donde aparecerán de ahora en adelante los proyectos que hayamos abierto. En la parte superior podremos modificar el idioma de la web.
Primeros pasos
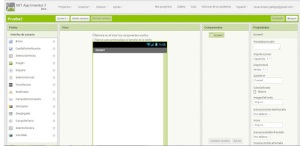
Comenzaremos haciendo click en "Comenzar un proyecto nuevo". Pondremos el nombre del proyecto y aceptaremos. Aparece ahora la primera pantalla de nuestro primer proyecto.
En la parte superior aparece el menú general, mientras que en la línea verde aparece la navegación por los elementos del proyecto. Ahora al principio solo aparece una ventana, pero podremos añadir más. A la izquierda está la paleta de componentes (componentes que agregaremos a nuestra aplicación). En la parte central aparecerá la previsualización de nuestra app.
En "Bloques" aparece la parte de programación. Simplemente arrastraremos los bloques de la zona izquierda a la parte central. Para controlar correctamente nos tendremos que fijar en que las piezas del puzle encajen perfectamente. Por esto, App Inventor es una herramienta muy sencilla para los que no controlamos de programación.
Un programa sencillo sería:
1. Añadimos botón y etiqueta en la previsualización de nuestra pantalla (arrastrando).
2. Nos vamos a bloques, siguiendo los siguientes pasos. Cuando se pulsa sobre un botón:
3... se ejecuta la etiqueta de texto
4. Quedaría algo así:
Lo que significa que al pulsar sobre un botón, en la etiqueta que tenemos en el diseñador se escribe el texto "hola".
En la zona inferior aparecen avisos y errores. Los avisos serán aquéllos que App Inventor crea que pueda tratarse de fallos, mientras que los errores serán aquéllos que eviten que App Inventor ejecute nuestro programa.
Todo este código que hemos generado podremos arrastrarlo a la mochila, de forma que lo guardaremos para próximas veces que queramos utilizarlo. Si, por el contrario, queremos borrarlo, lo enviamos a la papelera.












Comentarios
Publicar un comentario