Esta entrada servirá para aprender a utilizar un lienzo y dibujar así interactuando con la pantalla.
Paleta Dibujo y Animación
- Lienzo: componente que tiene forma rectangular y permite realizar eventos encima de él, es decir: cuando hacemos click, cuando pulsamos y arrastramos, cuando lanzamos... es decir, cuando interactuamos con la pantalla. Propiedades: color de fondo (podemos cambiarlo); imagen de fondo; en caso de que en el lienzo ejecutemos alguna instrucción que permita escribir, nos va a dejar elegir su tamaño de letra y orientación del texto; si permitimos que se pinte sobre el propio lienzo, podemos elegir ancho de línea y color; ancho y alto del propio lienzo (en px y en % respecto al contenedor, aunque también ajustarlo al contenedor).
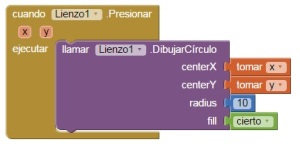
Para probarlo, una vez insertado en la pantalla nos vamos a los bloques. Vamos a decirle que cada vez que pulsemos con el dedo sobre el lienzo, nos debe dibujar un punto. "Cuando hagamos presión sobre el lienzo", "llamar lienzo dibujar círculo". Debemos indicar ahora el centro del círculo, que será el mismo sitio donde hemos presionado. También debemos indicar el radio del círculo (en funciones matemáticas), y que esté relleno o no (fill cierto = relleno; fill falso = hueco). Con todo esto, cada vez que presionemos en la pantalla, se dibujará un círculo.
Podemos probar también otra cosa. Cada vez que arrastremos y soltemos, nos pinte una línea. En este caso, le diremos a la aplicación los puntos inicial y final de la línea.
- Pelota y SpriteImagen: nos permite incluir dentro de ese lienzo una pelota o bien una imagen. Una vez que las hemos incluido dentro del lienzo, podremos moverlas.
La pelota será un objeto redondo que se pondrá en la pantalla y podremos interactuar con él. Sus propiedades: dirección (en qué dirección se moverá la pelota). Intervalo: cada cuánto se va a mover la pelota (en milisegundos). Color de pintura de la pelota. Radio de la pelota (su tamaño). Velocidad (a qué velocidad se moverá). Posición inicial en x, y, z.
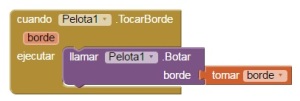
Si comprobamos su funcionamiento, veremos que en este caso la pelota se mueve siguiendo el ángulo que le hemos dicho hasta llegar a la parte superior, donde se arrastra por el borde. Podríamos decir que rebotara, en cuyo caso nos vamos a bloques.
Podemos probar a introducir una nueva pelota. En bloques, para que su comportamiento sea igual que la Pelota1, duplicamos bloque y cambiamos Pelota1 por Pelota2. Pretendemos que, cuando choquen ambas pelotas, aparezca un texto en la pantalla que diga "crash". Para ello, cuando Pelota1 colisione con otra, ejecutar, dentro del lienzo, dibujar texto en la posición de la pelota cuando colisiona.
SpriteImagen tiene un funcionamiento similar al de la pelota. La única diferencia es que, en vez de tratarse de una pelota, será una imagen cargada.











Comentarios
Publicar un comentario